Ceddy-CMS USER-Manual
Inhaltsverzeichnis
1 LOGIN
1.1 Login in den Admin-Bereich des CMS
Geben Sie folgende URL in die Adressleiste Ihres Browsers ein.
http://IHRE-DOMAIN/admin
oder
http://IHRE-DOMAIN/authid
Es sollte nun folgendes Login-Formular erscheinen
Tragen Sie hier Ihren Benutzernamen in "Login" ein und Ihr persönliches Passwort unter "Passwort".
Sollten Sie nach dem Übermitteln der Zugangsdaten nicht automatisch im Backend sein, geben sie nochmals folgende URL ein:
http://IHRE-DOMAIN/admin
1.2 Login merken
Mit der Checkbox "Login merken" werden Ihre Login-Daten auf Ihrem PC gespeichert und Sie können sich beim nächsten Mal ohne erneute Eingabe der Zugangsdaten einloggen.
VORSICHT! Verwenden Sie die "Login merken"-Funktion nur, wenn Sie alleine den PC nutzen oder den Zugang für Dritte erlauben möchten.
1.3 Passwort vergessen
Sollten Sie einmal Ihr Passwort vergessen haben, können Sie über die "Passwort vergessen?"-Funktion im Login-Formular Ihr Passwort wieder herstellen.
Tragen Sie Ihre E-Mail-Adresse, welche Sie auch zum Login verwenden ein und folgen Sie den weiteren Anweisungen.
2 ADMIN-BEREICH
2.1 Admin-Menü
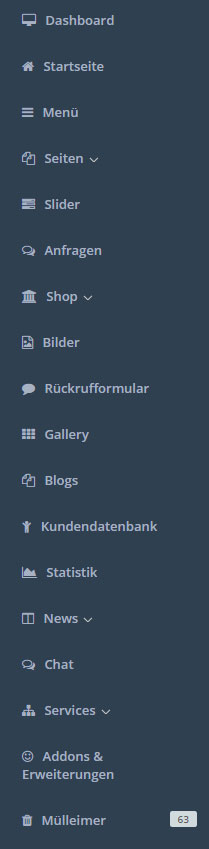
Über das Admin-Menü erreichen Sie alle wichtigen Bereiche des CMS um Ihre Seite zu verwalten.
2.2 Dashboard
Auf dem Dashboard haben Sie eine kurze Übersicht über die wichtigsten Aktivitäten auf Ihrer Seite. Eine kleine Statistik informiert über die letzten Besucher ihrer Seite,
Sie können die letzten getätigten Logins oder Änderungen an Ihrer Seite sehen, die aktuellsten Callback-Anfragen wegen angezeigt, uvm. .
2.3 Startseite
Über den Menü-Punkt "Startseite" gelangen Sie jederzeit wieder auf die Startseite / Index-Seite von Ihrer Webseite. Diese wird in einem neuen Fenster / Tab geöffnet.
Hier können Sie gleich die Änderungen einsehen, welche Sie im CMS vorgenommen haben.
2.4 Menü
Unter diesem Punkt finden sie alle angelegten Menü-Punkte Ihrer Webseite. Mit dem Button

können Sie weitere Menü-Punkte hinzufügen.

mit den Menüpunkt-Optionen können Sie die angelegten Menüpunkte bearbeiten und die dazugehörige Seite zur Bearbeitung öffnen.
| Icon | Funktion |
 | Aufrufen und bearbeiten der dazugehörigen Seite. Wird nur angezeigt, wenn der Menüpunkt mit eine Seite verknüpft wurde (empfohlen *). |
 | bearbeiten des Menüpunktes |
 | löschen des Menüpunktes |
 | verschieben des Menüpunktes |
* Sollte der Menüpunkt nicht mit einer Seite verknüpft sein, so werden Änderungen wie z.Bsp. die SEO-Optionen, oder der Platzhalter nicht automatisch in der dazugehörigen Seite
übernommen und müssen dort evtl. nochmals bearbeitet werden.
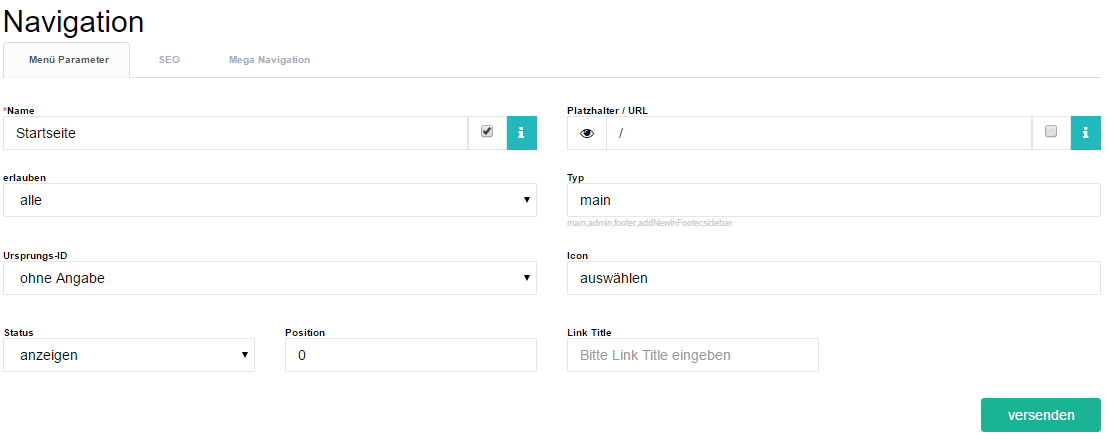
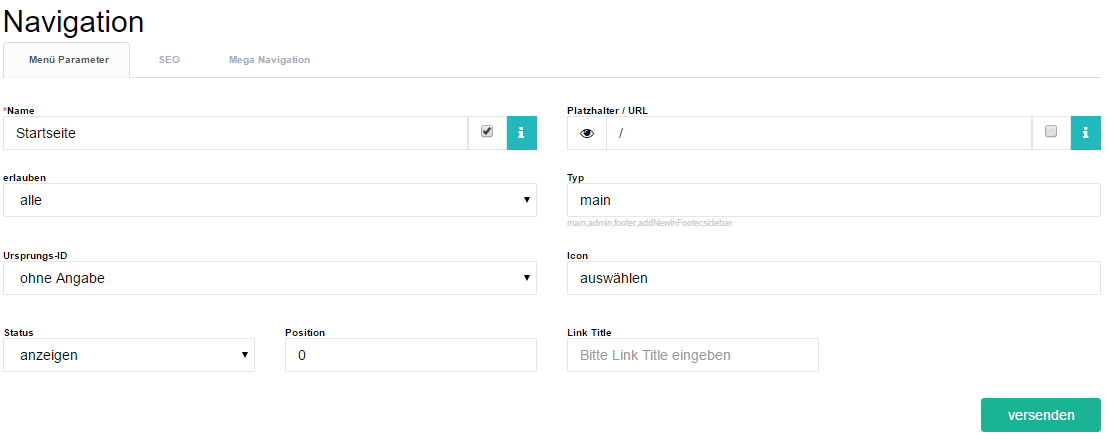
2.4.1 Menüpunkt anlegen / bearbeiten

| Parameter | Beschreibung |
| Name | Name wie er im Menü erscheinen soll. Um den Menüpunkt fest mit einer Seite zu verankern, müssen Sie hier den Haken setzen. Dann erscheint bei den Menü-Optionen auch das -Symbol |
| Platzhalter / URL | eine eindeutige Bezeichnung ohne Umlaute und Sonderzeichen. Soll der Menüpunkt in einem neuen Fenster / Tab geöffnet werden, dann setzen Sie hier einen Haken. |
| erlauben |
alle: Menü-Punkt wird allen angezeigt
Gast: Menü-Punkt nur für Gast-Zugang
Benutzer: Menü-Punkt nur für angemeldete Benutzer
Moderator: Menü-Punkt für Moderator-Zugang
Admin: Menü-Punkt für Admin-Zugang |
| Status |
anzeigen: Menü-Punkt wird angezeigt
verstecken: Menü-Punkt wird ausgeblendet |
| Typ | Geben Sie an, für welchen Menü-Bereich dieser Menü-Punkt ist.
main: Hauptmenü
admin: Administartions-Menü
footer: Fußzeilen-Menü links
addNewInFooter: Fußzeilen-Menü rechts |
| Link Titel | Geben Sie den title an, der als Hover über den Link angezeigt wird. Dieser wird von Suchmaschinen zu Bewertung einer Seite herangezogen. Optimaler Weise ist es der Meta-Title der folgenden Seite. |
| Ursprungs-ID | Handelt es sich um einen Untermenüpunkt, dann wählen Sie hier bitte den dazugehörigen Hauptmenüpunkt aus. |
| Position | an welcher Position soll der Menüpunkt erscheinen. Achten Sie bitte darauf, keine Position doppelt zu vergeben. Sollte eine Position doppelt vergeben werden, so wird diese alphanumerisch sortiert. |
| Icon | Legen Sie ein Icon fest, welches für diesen Menüpunkt angezeigt werden soll. (optional) |
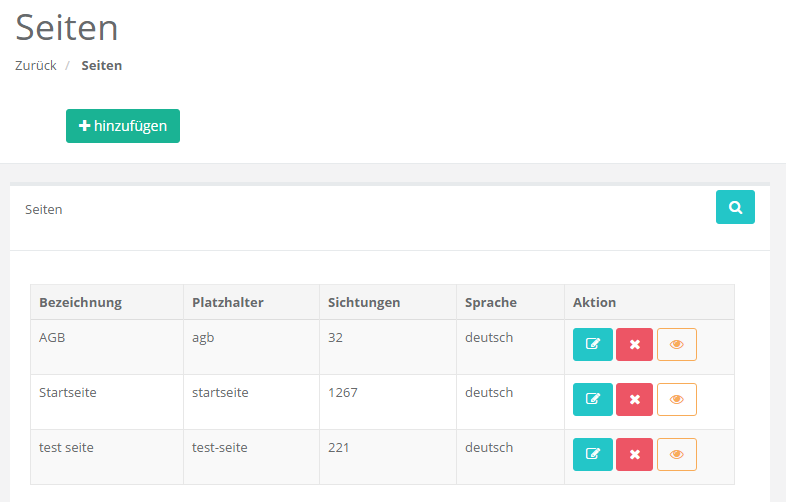
2.5 Seiten
Über den Menüpunkt Seiten -> Alle Seiten kommen sie zu einer Übersicht aller angelegten Seiten.
Hier können Sie festgelegte Seiten administrieren und verwalten.
Sie können mit dem

-Button
Seiten hinzufügen, mit

editieren
und mit

löschen.
Mit dem

-Symbol können Sie sich die Seite in einem neuen Fenster anschauen.
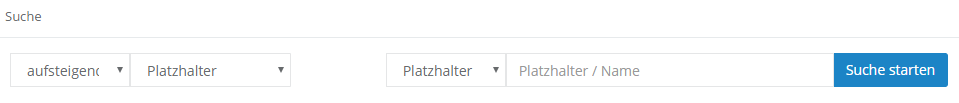
2.5.1 Seiten suchen
Ihnen stehen einige Sortier- und Filtermöglichkeiten zur Verfügung.
| Parameter | Beschreibung |
| sortieren | Sie können wählen zwischen aufsteigend oder absteigend sortieren. |
| Sortiermöglichkeiten | Platzhalter: Alphabetische Sortierung nach der Bezeichnung
Name: Alphabetische Sortierung nach dem Namen
Sichtungen: Numerische Sortierung nach der Anzahl
Position: Eintragsposition |
| Suche starten | Platzhalter: Suche nach dem Alias der Seite
Name: Suche nach dem Namen der Seite |
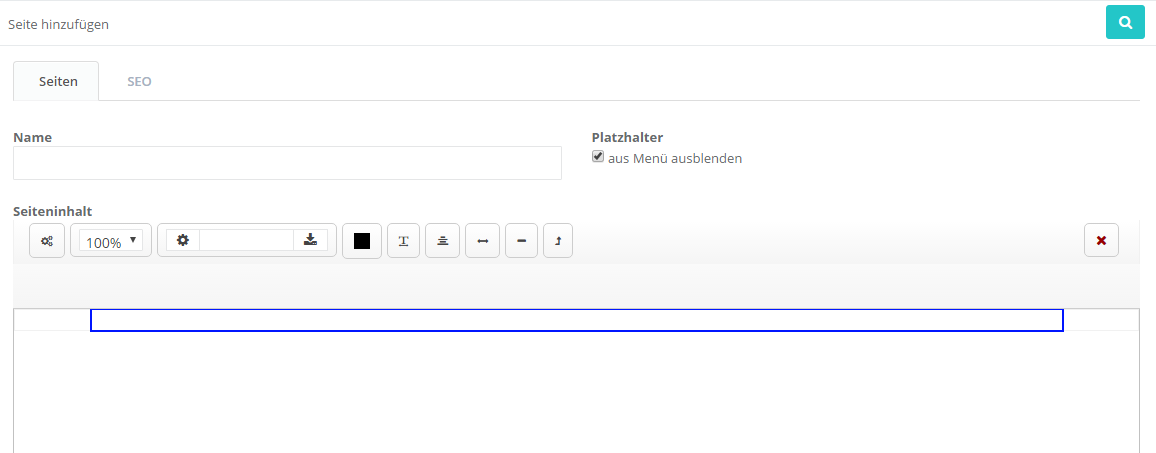
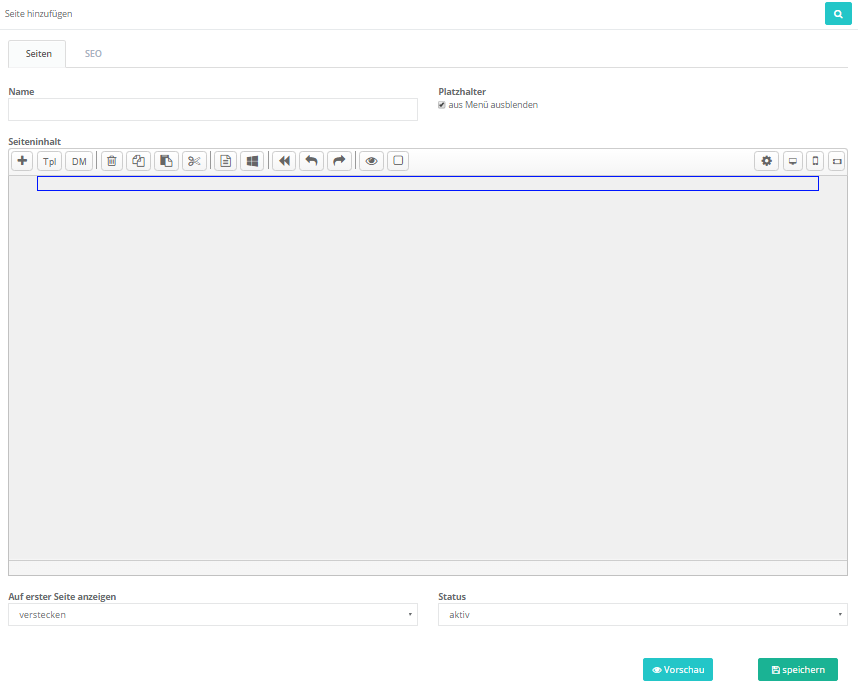
2.5.2 Anlegen einer neuen Seite
Klicken Sie auf das

-Symbol um eine neue Seite anzulegen.
| Parameter | Beschreibung |
| Name | Geben Sie der Seite einen eindeutigen Namen |
| Platzhalter | Benennen Sie eine Bezeichnung für die Seite. Diese sollte eindeutig sein und nicht schon einmal existieren. Benutzen Sie bitte keine Sonderzeichen, Leerzeichen oder Umlaute. |
| Seiteninhalt | Hinterlegen Sie mit Hilfe des Texteditors (Kapitel 4) beliebigen Text. |
| aus Menü ausblenden | nicht aktiv: Seite wird im Menü angezeigt. Platzhalter kann eingetragen werden.
aktiv: Seite ist nur im Backend zur Bearbeitung sichtbar. |
| Editor | Siehe Kapitel 4 Texteditor |
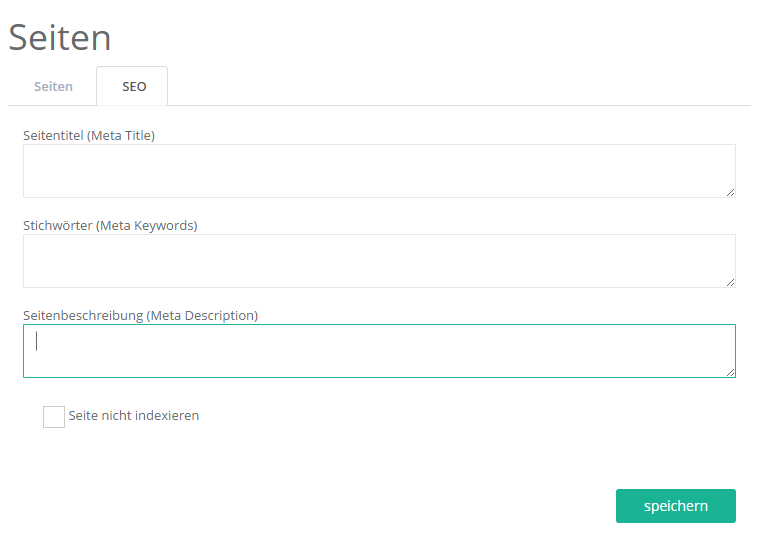
| Reiter SEO | |
| Meta-Title | siehe Kapitel SEO |
| Meta-Keywords | siehe Kapitel SEO |
| Meta-Description | siehe Kapitel SEO |
| Canonical URL | Sollte eine Seite mehrfach mit dem gleichen Inhalt unter unterschiedlichen Links aufgerufen werden können, so ist es empfehlenswert, hier die ursprüngliche URL einzutragen, um Doppelten Inhalt (Duplicate Content) vorzubeugen. |
| Seite nicht indexieren | Die Seite wird von Suchmaschinen nicht in den Index aufgenommen. |
2.6 Slider (optional)
Sie können hier die Optionen für die Slider einrichten.
Über den

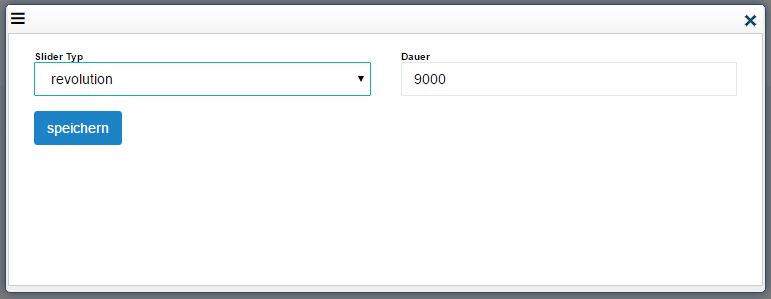
-Button können Sie einen Slider-Typ auswählen und die Dauer eines Wechsels einstellen.
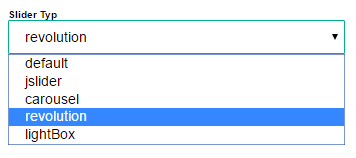
Wählen Sie unter verschiedenen Arten von Slidern einen aus.
Über das

-Symbol können Sie weitere Slider anlegen.
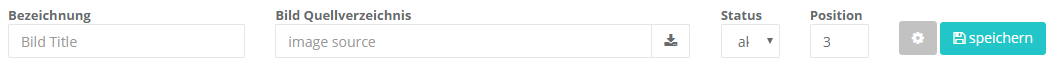
Über den

-Button können Sie weitere Slider-Elemente einem Slider hinzufügen, welche im vorher eingestellten Wechsel erscheinen.
Die hinzugefügten Slider-Elemente können Sie mit den Buttons rechts speichern, editieren und löschen.
Verwalten Sie alle Bilder, die auf der Startseite im Slider erscheinen sollen. Sie können Bilder Mit Hilfe das Dateimanagers (
Kapitel 5)
können Sie einfach Bilder austauschen. Um ein Slider-Element einzustellen klicken Sie auf das Zahnrad-Symbol. Nähere finden Sie im
Kapitel 2.6.1 .
2.6.1 Slider-Elemente: Einstellungen
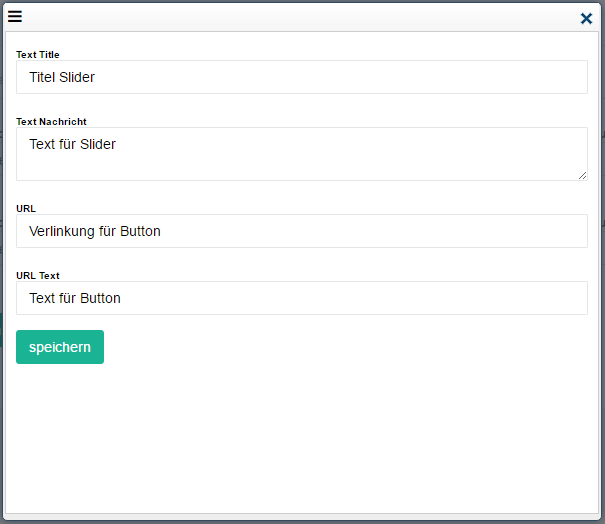
Sie können zu jedem Slider-Bild eine Text-Überblendung anlegen.
Tragen Sie dazu wie bei folgenden Beispiel die Daten ein:
| Parameter | Beschreibung |
| Text Title | Überschrift wird im Slider in Großschrift angezeigt. |
| Text Nachricht | Kleiner Text unterhalb der Überschrift |
| URL | Wenn hier eine URL eingetragen wird, erscheint im Slider ein Button mit dieser Verlinkung |
| URL Text | Text für Button |
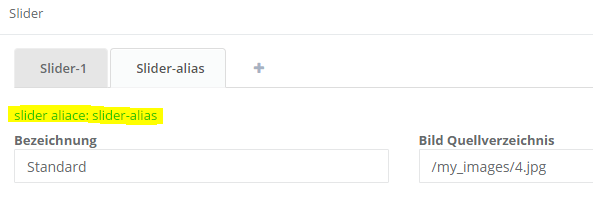
2.6.2 Slider einbinden
Um den Slider in eine Seite einzubinden, verwenden Sie bitte folgende Methode:
Wobei "aliace" der von Ihnen vergebene Slider-Name ist.
Sie sehen diesen auch unterhalb der Tabs der Slider. Die Alias-Bezeichnung ist immer klein geschrieben.
Beispiel:
2.7 Anfragen
Sollte Ihre Seite über ein seitliches, einblendbares Kontaktformular verfügen, so werden dessen Anfragen hier angezeigt.
Der Seiten Alias zeigt Ihnen an, von welcher Seite das Formular ausgefüllt wurde.
2.8 Shop
Hier finden Sie alle Einstellungen, Rechnungen und Dokumente zu Ihrem Shop. Näheres hierzu finden Sie im
Kapitel 6 Shop.
2.9 Bilder
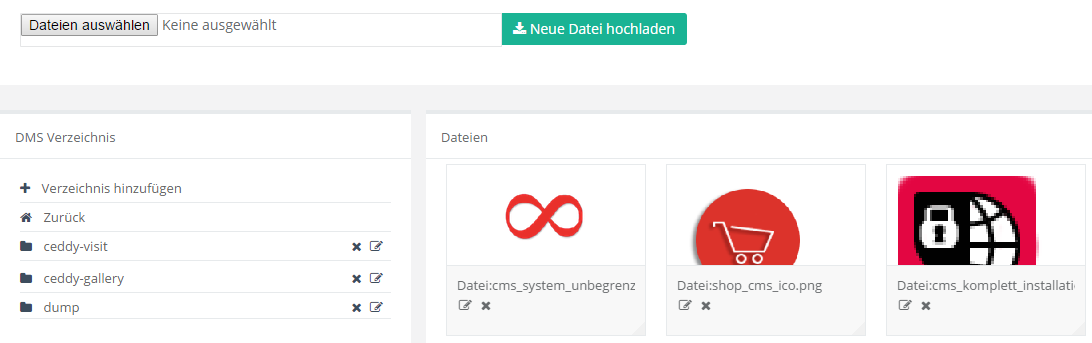
Unter dem Menüpunkt Bilder können Sie alle Bilder, Dokumente und PDFs verwalten. Sie können eine Ordner-Struktur bilden und bestimmte Dateien darin speichern.
Über "Verzeichnis hinzufügen" können Sie einen neuen Ordner anlegen.
Wenn Sie in diesen Ordner Dateien hochladen möchten, markieren Sie diesen und wählen Sie die hochzuladenden Dateien aus, indem Sie auf den Button "Dateien auswählen" anklicken. Sie können gleich mehrere Dateien gleichzeitig auswählen und hochladen.
Wenn Sie alle Dateien ausgewählt haben, klicken Sie auf "Neue Datei(en) hochladen".
Näheres zum Bildmanager erfahren Sie im
Kapitel 5 Dateimanager.
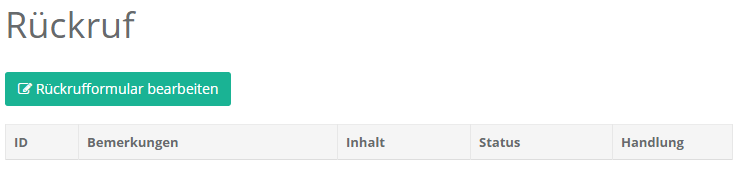
2.10 Rückrufformular
Hier können Sie ein Rückruf-Formular anlegen und die automatische Antwort, die an den Kunden geht festlegen.
Um ein Formular anzulegen klicken Sie auf das

-Symbol.
2.10.1 Formular anlegen und bearbeiten
Mit dem

-Symbol können Sie neue Felder hinzufügen,
mit dem

-Symbol können Sie Formularfelder wieder löschen.
Mit dem Richtungs-Button können Sie die Position des Feldes im Formular bestimmen.

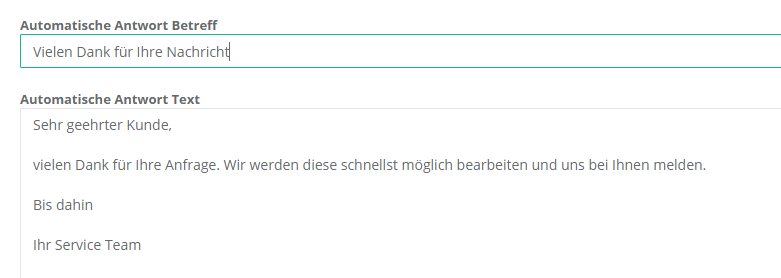
Sie können in den beiden Textbereich zum einen die Betreff-Zeile und die automatische Antwort festlegen, welche an den Kunden als Reaktion auf die Anfrage gesendet wird.

| Parameter | Beschreibung |
| autom. Antwort Betreff | Tragen Sie hier die Betreff-Zeile ein, die in der E-Mail an den Besucher geht |
| autom. Antwort Text | Tragen Sie hier den Text ein, den der Besucher in der E-Mail erhalten soll. |
| Feldname | Geben Sie dem Formularfeld einen eindeutigen Namen. Ein Feldname darf innerhalb eines Formulars nur einmal existieren. |
| Feldtyp | input, text: Eingabefeld für Text - einzeilig
input, email: Eingabefeld für E-Mail - mit Validierungstest
input, password: Eingabefeld für Passwörter
input, radio: Auswahlfelder
Textbereich: Eingabefeld für Text - mehrzeilig |
| Feldbeschriftung | Geben Sie dem Feld einen Namen. Dieser wird neben dem Formularfeld angezeigt. |
| Feld Platzhalter | Tragen Sie hier einen Text ein. Dieser wird innerhalb des Formularfeldes angezeigt, bis das Feld ausgewählt wurde. |
| Pflichtfelder | erforderlich: Dies ist ein Pflichtfeld und muss ausgefüllt werden. Ein Absenden des Formulars wird unterbunden, wenn dieses Feld leer bleibt.
nicht notwendig: Ein Eingabefeld, das nicht ausgefüllt werden muss. Ein Absenden des Formulars ist auch ohne dieses Feld möglich. |
| Feldstatus | aktiv: wird im Formular eingeblendet
nicht aktiv: wird im Formular ausgeblendet |
| Feldgröße | Mit der Feldgröße bestimmen sie prozentuell die Breite des Formularfeldes. |
| Feldposition | Geben Sie an, in welcher Reihenfolge das Formular erscheinen soll. Achten Sie darauf keine doppelten Plätze zu vergeben. |
2.10.2 Mehrsprachiges Formular (optional)
Sollten Sie über das Multilingual Paket verfügen, können Sie die gebuchten Sprachen in den oberen Reitern auswählen.
2.11 Gallery (optional)
Die Bilder-Galerie dient dazu, eine Vielzahl von Bildern in bestimmten Kategorien abzulegen und anzuzeigen.
Näheres hierzu finden Sie im
Kapitel 7 Bilder-Galerie.
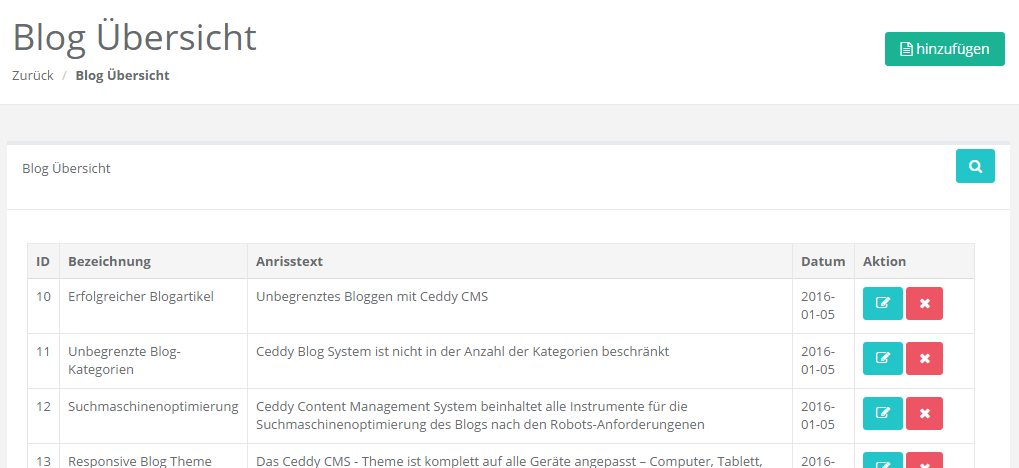
2.12 Blog (optional)
Schreiben und editieren von Blog-Artikeln
Mit dem

Button können Sie einen neuen Blogartikel hinzufügen.
Mit den

Symbolen können Sie bestehende Artikel bearbeiten oder löschen.
2.12.1 Hinzufügen / bearbeiten von Blogartikeln
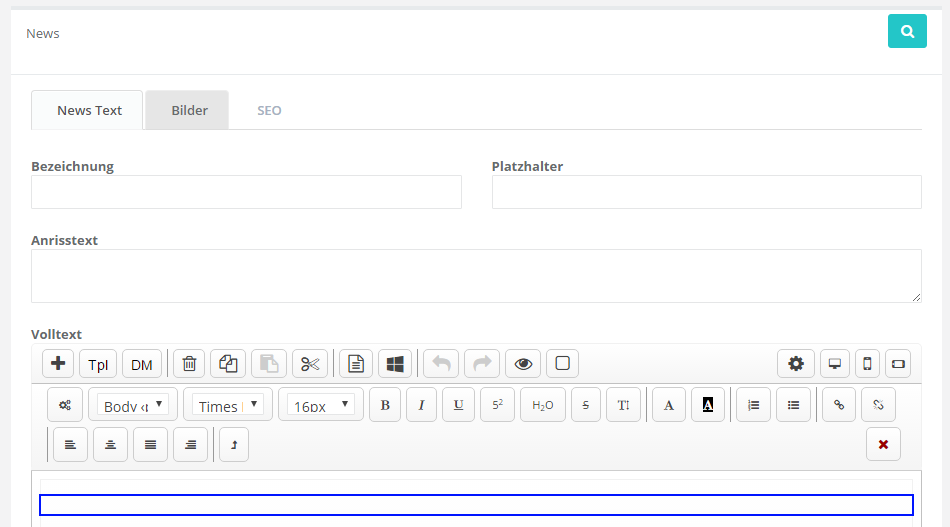
Mit dem Blog-Editor können Sie schnell und einfach Inhalte erstellen oder abändern. Mit dem

-Symbol fügen Sie einen neuen Artikel Ihrem Blog hinzu.
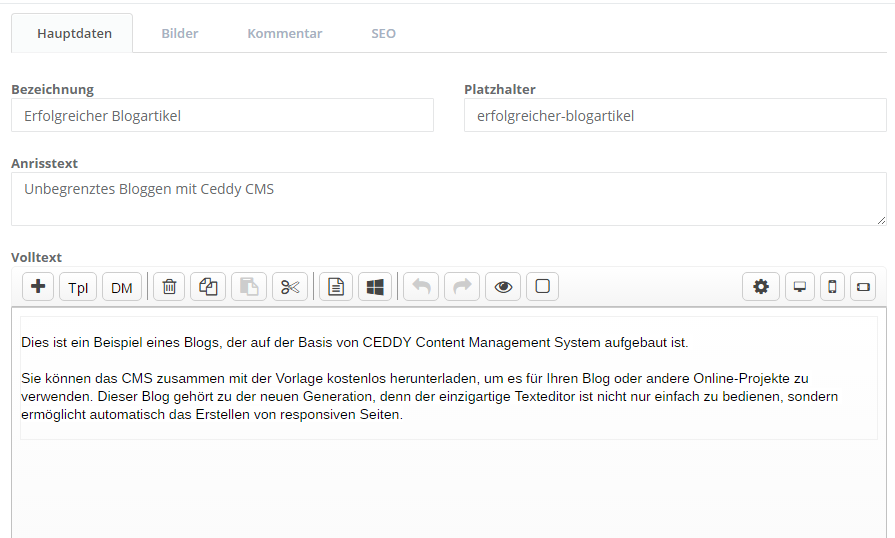
2.12.1.1 Hauptdaten
| Feldname | Erklärung |
| Bezeichnung | Überschrift des Blogs |
| Platzhalter | Wird automatisch generiert. Sollte immer eindeutig sein. Und nicht schon einmal existieren. |
| Anrisstext | Kurze Beschreibung um was es im Artikel geht. Wird in der Übersicht angezeigt. |
| Volltext | Mit dem Editor erstellen Sie den kompletten Blog-Artikel. Details zum Editor entnehmen Sie dem Kapitel 4 Text-Editor |
2.12.1.2 Bilder
Bilder zu einem Blogartikel hinzufügen.
Mit dem

-Symbol können Sie weitere Bilder Ihrem Blogartikel hinzufügen.
Mit dem

-Symbol können Sie ein unerwünschtes Bild wieder entfernen.
Wie Sie ein Bild hochladen und auswählen können, entnehmen Sie bitte dem
Kapitel 5 Dateimanager.
2.12.1.3 SEO
Siehe hierzu
Kapitel 3 SEO.
2.13 Kundendatenbank (optional)
In der Kundendatenbank können Sie alle im System erfassten Benutzer aufrufen und editieren.
2.14 Statistik
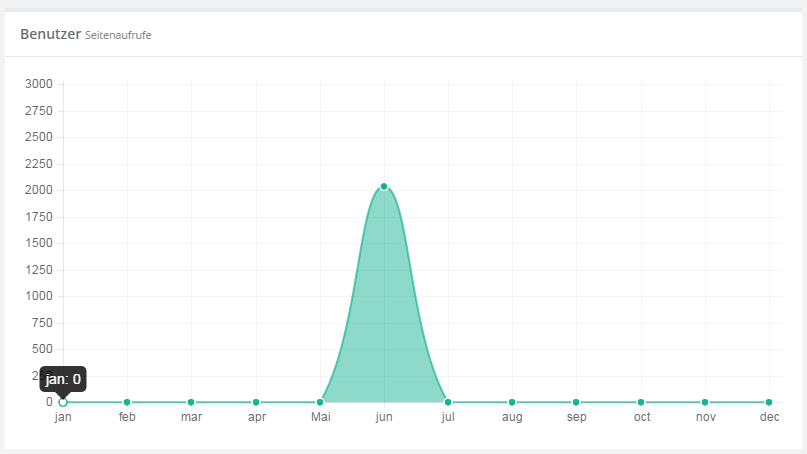
Benutzer Seitenaufrufe:
In dieser Ansicht sehen Sie, wie viele Seiten pro Monat aufgerufen wurden.
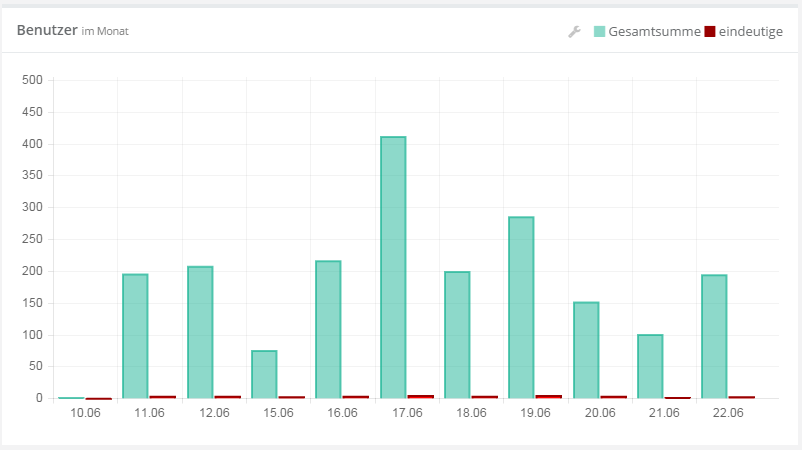
Benutzer im Monat:
Hier sehen Sie wie viele Benutzer auf Ihrer Seite waren (Gesamtsumme) und wie viele eindeutige Benutzer (hier wird nach der Adresse des Benutzers geschaut) Ihre Seite aufgerufen haben. Ein eindeitiger Benutzer kann mehrfach eine Seite aufrufen. Dies wird in der Gesamtsumme dargestellt.
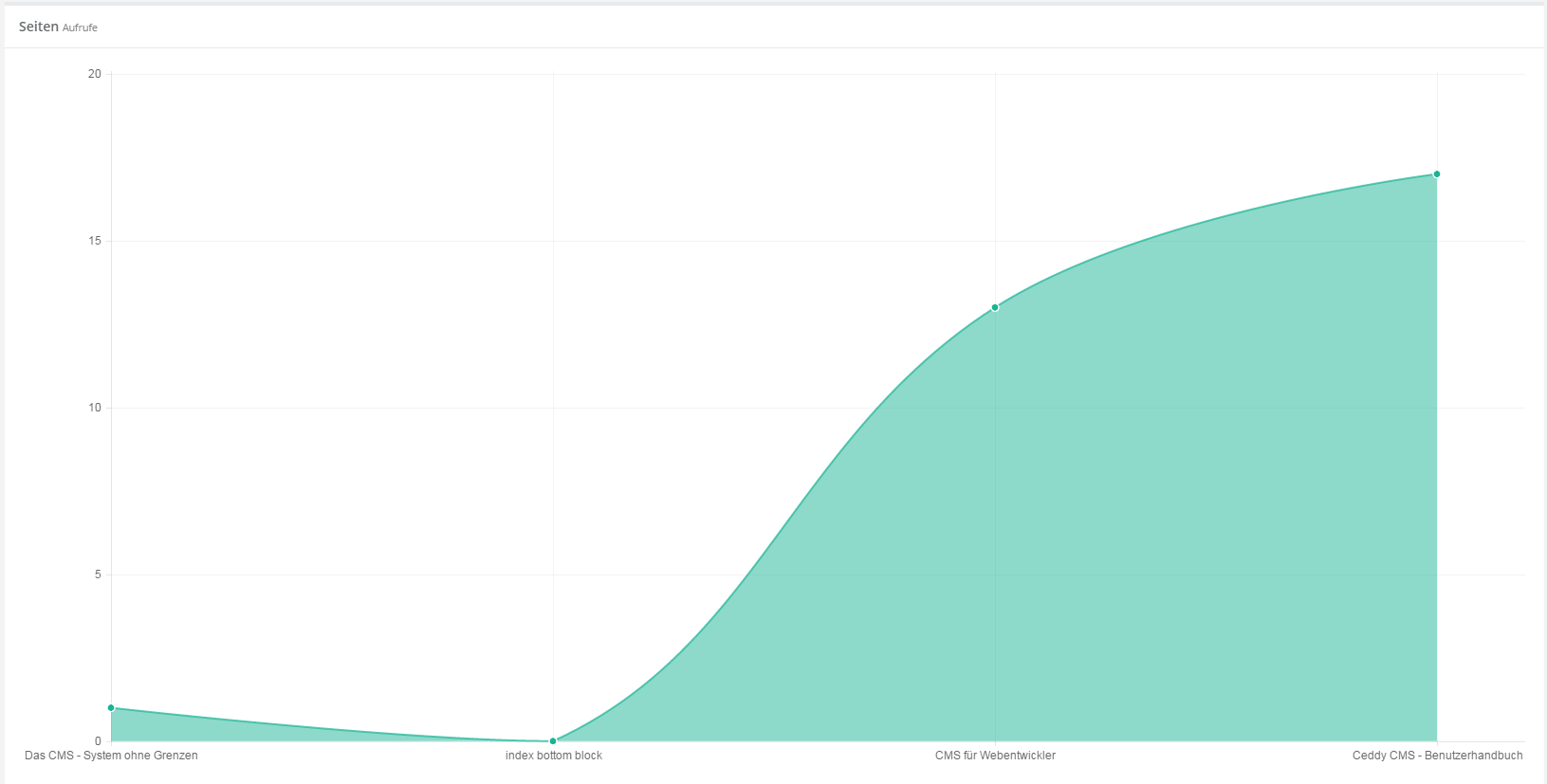
In dieser Statistik können Sie sehen, welche Seiten Ihrer Webseite wie oft aufgerufen wurde. Dies kann ein wichtiger Hinweis darauf sein, ob ein für Sie wichtige Seite überhaupt gefunden wird. Wenn nicht, sollten Sie sich Gedanken über die Navigation und Hinweise auf diese Seite machen.
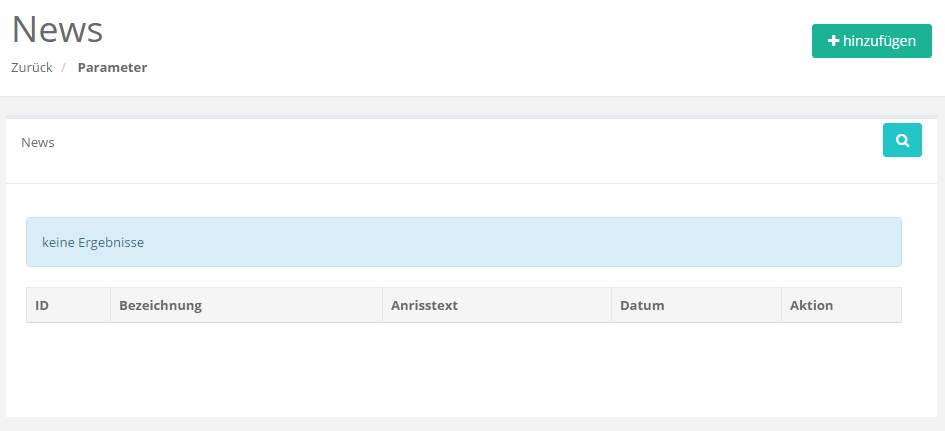
2.15 News (optional)
Legen Sie Neuigkeiten, Artikel oder wissenswertes hier in den News an.
Über das

-Symbol können Sie neue News hinzufügen.
News anlegen erfolgt wie einen Blog-Artikel anlegen. Für weitere Details siehe
Kapitel 2.12 Blog.
2.16 Chat (optional)
Der Chat dient zur schnellen und einfachen Live-Kommunikation mit Kunden. Hierbei kann der Kunde eine Chat im Frontend starten. Im Backend kann dieser entgegengenommen und beantwortet werden. Dies setzt allerdings einen geöffnetes Backend und einen Beobachter voraus.
2.17 Services
2.17.1 Update
Sollte für Ihr CMS eine neuere Version vorliegen, dann können Sie diese hier auf den neusten Stand bringen.
2.17.2 Einstellungen
Hier finden sie allgemeine Einstellungen zum Ceddy-CMS.
2.17.2.1 Einstellungen
| Feldname | Erklärung |
| Webseite Name | Die ist der Meta-Titel der Seite. Wird auch in den Reitern der Internet-Browser angezeigt und ist ein wichtiges Element von SEO |
| Werbeslogan | Tragen Sie hier einen Werbeslogan ein |
| Logo | Wählen Sie mit Hilfe des Dateimanagers ein Firmenlogo aus. |
| Web Adresse (URL | Tragen Sie hier Ihre aktuelle Webadresse ein in der Form : http://www.IHRE_DOMAIN.de |
| Seiten-Typ | Aufruf - Normale Webseite
Shop - Webseite mit Shop
Blog - Webseite als Bloggerseite
News - Webseite als Nachrichten-Seite
Forum - Webseite als Forums-Seite
Bilder-Galerie - Webseite als reine Bilder-Seite |
| Favoriten-Icon | URL zum Fav-Icon. Wird in der Adresszeile oder im Tab als kleines Icon angezeigt. Spezielles Bildformat: .ico |
| Callback-Email | E-Mail-Adresse für das Callback-Formular. |
| Ceddy-CMS Freischalt-Code | Wenn Sie das Ceddy-CMS käuflich erworben haben, dann tragen Sie den von uns erhalten Freischalt-Code hier ein. |
| Cache Pfad | Standartmäßig ist der richtige Pfad eingestellt (cache) |
| Webseite offen / schließen | offen: Die Webseite ist erreichbar
geschlossen: Webseite wird im Wartungsmodus angezeigt. |
| Standard Sprache | Kann eine Sprache nicht ermittelt werden, wird die hier ausgewählte Sprache verwendet. |
| mehrsprachig | deaktiviert: keine Mehrsprachigkeit
aktiviert: die Seite wechselt automatisch auf die richtige Sprache, wenn diese erkannt wird. |
| Standard Thema | Für Ihr Projekt erstelltes Design ist vorausgewählt. Neue Designs können eingespielt und hier ausgewählt werden. |
Mit dem "Speichern"-Button speichern sie alle Änderungen die Sie vorgenommen haben. Wenn der Bestätigungsbalken "Einstellungen gespeichert" erscheint, sind alle neuen Änderungen auch sofort online.
2.17.2.2 Adresse
Tragen Sie hier die Adresse ein, welche auf der Homepage automatisch angezeigt werden soll.
| Feldname | Erklärung |
| Kartenkoordinaten | Tragen Sie hier Azimuth und Latitude ein. Am besten entnehmen Sie diese Werte bei Google-Maps. |
| Google-Map API-Key | Um die interaktive Karte nutzen zu können, benötigen Sie einen API-Key von Google. Diesen könne sie kostenfrei bei Google erhalten |
2.17.2.3 Optional
Hier finden sie zusätzliche Einstellungen zum Ceddy-CMS.
| Feldname | Erklärung |
| News Aktivierung | News anzeigen
aus: werden nicht angezeigt
an: werden angezeigt |
| Anzahl Top-Beiträge | Anzahl der Beiträge auf der Startseite |
| News Anmeldung in der Fußzeile aktivieren | Newsanmeldung im Footer
an: Formular wird angezeigt
aus: Formular wird ausgeblendet |
| Sidebar Navigation | aus: Sidebar wird nicht verwendet
an: Sidebar wird angezeigt |
| Kaufinformationen senden | an: Kaufinformationen werden gesendet
aus: Kaufinformationen werden nicht gesendet |
| erlaubte Formate | Formate die über das Upload-Formular erlaubt sind hochzuladen |
| erlaubte Dateigröße | maximale Dateigröße die erlaubt ist über das Upload-Formular hochzuladen. |
2.17.2.4 Shop
Google Merchant:
Tragen Sie hier die Daten für Google Merchant ein.
Anzeige-Einstellungen:
| Feldname | Erklärung |
| Produkt-Editor Standardtyp | Aussehen des Editors für Produkte |
| Anzahl Produkte auf der ersten Seite | Wie viele Produkte sollen auf der Startseite beworben werden |
| Anzahl Top-Angebote | Wie viele Top-Angebote sollen angezeigt werden |
| Produkte pro Seite | Wie viele Produkte pro Seite sollen angezeigt werden |
| Produkt-Ansicht | Standardansicht der Produktanzeige |
| Sonderangebote auf erster Seite anzeigen | Sonderangebote auf der Statseite veröffentlichen |
| Top Kategorien Limit | Maximale Anzahl der Top-Kategorien die angezeigt werden sollen |
PayPal:
| Feldname | Erklärung |
| PayPal Shop Debug-Modus | Um PayPal zu testen, hier auf "an" setzen. |
| Shop PayPal E-Mail | E-Mail-Adresse für en PayPal-Account |
SOFORT Überweisung (Klarna):
| Feldname | Erklärung
|
| SOFORT/Klarna Debug-Modus | Um Sofort-Überweisungen zu testen hier auf "an" stellen. |
| SOFORT Überweisung User-ID | Benutzer-Kennung |
| SOFORT Überweisung Project | Projekt-Kennung |
| SOFORT Überweisung Key | Schlüssel von SOFORT-Überweisung |
MwSt. und Währung:
| Feldname | Erklärung
|
| Mehrwertsteuer in % | Tragen Sie den hier gültigen MwSt-Satz ein. |
| Standard Währung | Tragen Sie die hier gültige Währung ein |
| Shop Art | Tragen Sie hier die Art von Shop ein, die Sie verwenden.
Standard: products |
Erlaubte Zahlungsarten:
| Feldname | Erklärung |
| erlaubte Zahlungsart | Geben Sie die erlaubte Zahlungsmethoden durch Komma getrennt. paypal,rechnung,sofort,privat24,liqpay,webmoney |
Privat24:
| Feldname | Erklärung |
| Merchant ID | Tragen Sie hier Ihre Merchant ID ein, welches sie von privat24 erhalten haben. |
| Passwort | Tragen Sie hier das Passwort ein, welches Sie von privat24 erhalten haben. |
2.17.2.5 Soziale Netzwerke
Sie haben hier die Möglichkeit, Ihre eigenen Sozialen Netzwerke zu hinterlegen. Wie zum Beispiel: Facebook, YouTube, Google+, etc.
Tragen Sie hierzu einfach den entsprechenden Link in das dazugehörige Feld.
2.17.2.6 Modul-Pfad (URI-Pfad)
Um einen Standard URI-Pfad zu ändern, können Sie hier die entsprechenden Einstellungen vornehmen.
Beispiel:
Der vorgegebene URI-Pfad um eine bestimmte Seite aufzurufen lautet:
http://www.Meine-Seite.de/page/meine-produktseite
Sie können nun "page" durch ein anderes Wort ersetzen. Zum Beispiel durch Ihre Branche.
http;//www.Meine-Seite.de/Meine-Branche/meine-produktseite
Hinweis: Beachten Sie dabei die allgemein gültigen Regeln für URLs.
2.17.3 Templates
Das Ceddy-System baut auf Templates auf. Sie können diese an Ihre Wünsche anpassen.
Sie können so zum Beispiel die E-Mail-Layouts bearbeiten.
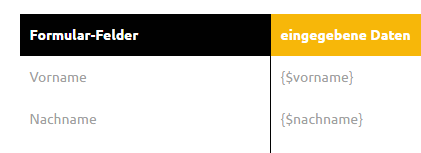
Dazu verwenden Sie als Variable den Feldname, den Sie beim Callback-Formualr angelegt haben:
Beispiel:
Callback-Formular: Feldname = "nachname"
Um den eingegebenen Nachnamen nun in die E-Mail zu übernehmen, setzen Sie nun einfach diese Variable:
{$nachname} ( Also: {+$+Feldname+} )
2.17.4 Übersetzung
In diesem Modul haben Sie die Möglichkeit, viele feste Parameter des Systems zu übersetzen. Scheint Ihnen eine Übersetzung nicht passend oder sie möchten Sie anders darstellen, dann suchen sie mit Hilfe der Suchmaske nach diesem Wort. Anschließend können Sie den entsprechenden Teil übersetzen.
Hinweis: Bei diesem Modul handelt es sich ausschließ um Übersetzungen des Ceddy-Systems. Nicht aber um die Übersetzungen der Seiteninhalte oder der Menüs. Diese werden direkt in den eigenen Bereichen übersetzt.
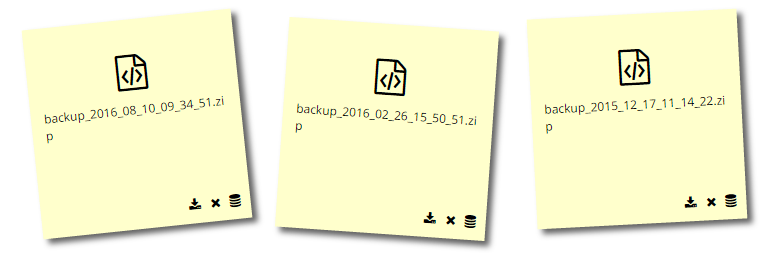
2.17.5 Backup
Erstellen Sie von Ihrer Seite ein komplettes Backup. Um ein neues Backup zu erstellen, klicken sie auf das

-Symbol. Nach erfolgreicher Erstellung erscheint ein Post-It mit dem aktuellen Datum:
Über die 3 Symbole

können Sie das Backup herunterladen, löschen oder wiederherstellen.
2.17.6 Modules
Hier können für bestimmte Module Einstellungen vorgenommen werden.
Vorsicht: Wenn Sie sich nicht sicher sind, nehmen Sie hier keine Einstellungen vor. Dass System wurde bereits mit den korrekten Einstellungen installiert.
2.17.7 Theme installieren
Sie können von Ceddy-CMS zur Verfügung gestellte Themes installieren und für Ihr Projekt verwenden. Themes steuern das allgemeine Aussehen einer Webseite und beinhalten entsprechend angepasste Templates und CSS Dateien.
Themes beinhalten keinerlei Inhalte (Content) für eine Webseite.
2.17.8 Theme Optionen
Hier können Sie Einstellungen an den Templates direkt vornehmen. Die Templates beinhalten das grundlegende Gerüst Ihrer Webseite. Ebenso haben sie hier Zugriff auf die CSS Dateien Ihres Projektes und können direkt Änderungen vornehmen.
2.18 Addons & Erweiterungen
Für das Ceddy-CMS können Sie weitere Module oder Erweiterungen für bereits bestehende Module erwerben. Diese erweitern das System um bestimmte Funktionen.
Zum Beispiel:
| Addon / Erweiterung | Erklärung |
| Editor Erweiterung | Zusätzliche Funktionen zum Standard-Editor |
| Blog-Modul | Blog wird eingebunden |
| Admin-Modul | erweiterte Admin-Funktionalitäten |
| Chat-Modul | Chat wird eingebunden |
2.19 Papierkorb
Im Papierkorb landen von Ihnen gelöschte Seiten oder Produkte. Wenn Sie eine versehentlich gelöschte Datei wieder benötigen, dann können Sie diese aus dem Mülleimer wieder herstellen.
3 SEO
Unter dem Reiter "SEO" (Search Engine Optimization = Suchmaschinenoptimierung) können Sie einige Werte für die Seite festlegen, welche wichtig sind, um ein besseres Ranking bei Suchmaschinenergebnissen zu erhalten.
3.1 Meta-Angaben
Meta-Title:
Viele Suchmaschinen benutzen diesen als Anzeige im Trefferergebnis. Wählen Sie daher einen kurzen und aussagekräftigen Satz, der den Inhalt der Seite / Reise / Angebot wiedergibt. Dieser Satz sollte immer individuell für jede Reise angelegt werden.
Der Meta-Title wird bei aktuellen Browsern auch als Tab-Beschreibung benutzt.
Meta-Keywords:
Hinterlegen Sie hier eine Anzahl von eindeutigen Schlüsselwörtern, welche auf der zu beschreibenden Seite auch zusätzlich auftauchen. Diese Schlüsselwörter sollten auch immer individuell für jede Reise angelegt werden. Hinterlegen Sie tatsächlich nur Schlüsselwörter, keine ganzen Sätze.
Meta-Description:
Die Meta-Description ist sehr wichtig. Beschreiben Sie hier in wenigen Sätzen um was es speziell auf dieser Seite geht. Für jede Reise sollte eine individuelle Beschreibung angelegt werden. Viele Suchmaschinen verwenden diese Beschreibung unterhalb der Überschrift als Erklärungstext. Viele Suchenden klicken daher oft auf Trefferergebnisse, wenn hier schon das Gesuchte beschrieben wird. Nehmen Sie sich also ruhig etwas Zeit, um einen guten Text zu erstellen, welcher den Suchenden anspricht.
4 TEXTEDITOR
Mit Hilfe des Texteditors können Sie formatierte Texte hinterlegen. Der Texteditor ist ein so genannter WYSIWYG-Editor (What You See Is What You Get). Also ein hilfreiches Tool, welches den Anwender unterstützt, formatierten Text automatisch in HTML umzuwandeln.
Ihnen stehen dabei viele Optionen zur Verfügung, die Sie auch von allgemeinen Textverarbeitungsprogrammen her kennen.
4.1 Menüleiste / Icons
Hinweise über die Funktion eines Icons erhalten Sie auch, wenn Sie mit dem Mauszeiger über das Icon fahren und einige Sekunden warten.
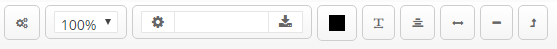
4.1.1 Die Icons kurz erklärt
| Icon | Bedeutung | Beschreibung |
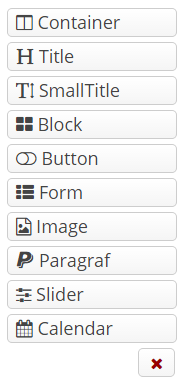
 | Widget hinzufügen | Fügen Sie aus einer Auswahl von Widgets das passende in Ihren Text ein |
 | Seitenlayout | Verwenden Sie ein fertiges Layout für diese Seite |
 | Modul einbinden | Fügen Sie ein Modul in die Seite ein. |
 | löschen | löscht ein Widget oder Blockbereich |
 | kopieren | markierter Textbereich wird kursiv geschrieben. |
 | einfügen | markierter Textbereich wird unterstrichen. |
 | ausschneiden | Aufzählungsliste mit Zahlen |
 | HTML Quellcode | Umschalten von Normal-Ansicht auf Quellcode / HTML-Ansicht. In der HTML-Ansicht können Sie auch selber HTML-Code hinterlegen. |
 | Vollansicht | Editor wird auf der gesamten Bildschirmbreite und -höhe angezeigt |
 | Zurücksetzen | Alle Formatierungen werden zurückgesetzt |
 | undo / redo | Die letzten Aktionen rückgängig machen / wieder herstellen |
 | Hilfslinien | Blenden Sie die Hilfslinien ein, um die Seiten einfacher bearbeiten zu können |
 | Body-Style | Ändern Sie den HTML-Body der Seite |
Body-Style-Icons
Einstellungen für:
- Padding
- Margin
- Hintergrundbild
- Hintergrundfarbe
- Rahmen
- Schatten
- Schriftart
- Schriftgröße
- Schriftfarbe
4.1.2 Untermenüs
4.1.2.1 Bausteine
4.1.2.2 Container / Box Einstellungen
4.1.2.2.1 Hintergrundbild Container

Mit dem Dateimanager können Sie ein Hintergrundbild festlegen. Über das Zahnradsymbol geben Sie die Wiederholung des Bildes an (X-, Y-Achse, keine).
4.1.2.2.2 Containergröße

Geben Sie an, wieviel Prozent der gesamten Breite der Block / Container einnehmen darf.
4.1.2.2.3 Hintergrundfarbe

Geben Sie eine Hintergrundfarbe an.
4.1.2.2.4 Weitere Icons

Starten Sie den Text-Editor

Zentrieren Sie die gesamte Box

Fügen Sie eine leere Zeile ein
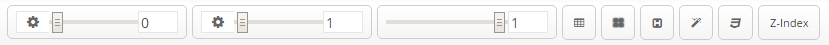
4.1.2.2.5 Weitere Einstellungen für Container
Über das

-Symbol können Sie weitere Einstellungen vornehmen:
Die Schieberegler stellen folgende Attribute ein. Über das

-Symbol können Sie die Werte auch einzeln angeben (top, left, right, bottom).
- Blockinnenabstand (Padding)
- Blockaußenabstand (Margin)
- Transparenz (Opacity)

Rahmen bearbeiten.

Schatteneffekt hinzufügen.

Hover-Effekte hinzufügen

Animationen hinzufügen (Einblend-Effekte)

eigene CSS-Attribute einfügen

Z-Index ändern
4.1.2.3 Bild editieren
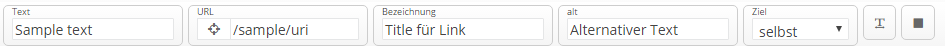
Wählen Sie mit dem Dateimanger ein passendes Bild aus oder laden Sie ein neues Bild hoch.
Tragen Sie zu dem Bild einen Passenden "Titel Text" und einen passenden "altenativer Text" ein. Diese sind wichtig für das SEO und sollten wichitge Schlüsselworte enthalten.
Sie können über die Symbole einen Link hinzufügen oder entfernen.
könne Sie dem Bild einen Rahmen hinzufügen.
können Sie dem Bild einen Schatteneffekt hinzufügen.
4.1.2.4 Text editieren
| Icon | Beschreibung |
 | Zusätzliche Einstellungen zum ausgewählten Objekt |
 | Schriftart auswählen |
 | Schriftgröße auswählen |
 | Schriftformatierung auswählen (Fett, kursiv, untersrichen) |
 | spezielle Schriftformatierungen ( hochgestellt, tiefgestellt, durchstrichen, Großschrift ) |
 | Schriftfarbe, Schrift-Hintergrundfarbe, Schrift-Schatten |
 | numerische und normale Aufzählung |
 | Text-Verlinkung und Text-Verlinkung aufheben. |
 | Schrift linksbündig, zentriert, als Blocksatz oder rechtsbündig ausrichten. |
 | nächst höhere Element auswählen |
4.2 Quellcode / HTML-Code einfügen
Sie haben die Möglichkeit, in jedem Text HTML-Code direkt zu bearbeiten oder einzupflegen. Klicken Sie dazu einfach auf den Button

.
Nun können Sie ganz einfach den Quellcode bearbeiten. Um eine bessere Übersicht zu bekommen, klicken Sie einfach auf das Icon

Maximieren.
Der Quellcode wird dann auf dem ganzen Bildschirm angezeigt. Um wieder zu der alten Ansicht zurück zu kehren, klicken Sie einfach erneut auf dieses Icon

.
Die wichtigsten HTML-Formatierungen finden Sie im
Kapitel 8 .
4.3 Verlinkung zu einem anderen HTML-Dokument / Webseite
Sie können hier eine Verlinkung zu einer anderen Website oder innerhalb ihrer eigenen Seite anlegen. Tragen Sie einfach bei URL den Link ein, wohin verwiesen werden soll.
Vergessen Sie nicht bei "alt" und "Title" einen Text zu hinterlegen. Dies ist eine wichtige Maßnahme für SEO (
Kapitel 3.1).
Unter dem Reiter "Zielseite" geben Sie an wo sich die neue Seite öffnen soll.
Wichtig sind hier 2 Selektionen.
| Auswahl | Beschreibung |
| Neues Fenster (_blank) | Der Link wird in einem neuen Browserfenster / Browsertab geöffnet. Die aktuelle Seite bleibt erhalten. |
| Gleiches Fenster (_self) | Die neue Seite wird im gleichen Browserfenster / Browsertab geöffnet. Die aktuelle Seite wird überschrieben mit der neuen Seite. |
4.4 Vorschau
Sie können jede Seite als Vorschau betrachten. Klicken Sie dazu im unteren Bereich auf den Button:

In der Vorschau-Ansicht können Sie die Inhalte der Seite ebenfalls direkt editieren.
Fahren Sie mit der Maus über den entsprechenden Bereich und klicken Sie auf das
Editieren-Icon:

In dem nun erscheinenden Editor-Fenster können Sie Ihre Anpassungen vornehmen.
5 DATEIMANAGER
Mit dem Dateimanager können Sie Bilder, PDFs und andere Dokumente hochladen. Die erlaubten Dateitypen haben Sie im Backend -> Einstellungen festgelegt (Kapitel 2.17.2.3).
5.1 Verzeichnisse anlegen und bearbeiten
Sie können auf der linken Seite einen Ordner wählen, in welchem die Datei gespeichert werden soll, oder Sie legen mit dem

-Button ein neues Verzeichnis an.
Mit den Icons

können Sie die Ordner umbenennen oder löschen.
5.2 Dateien auswählen
Wenn diese Aktion erforderlich ist, erscheint bei der entsprechenden Datei ein Disketten-Symbol

. Klicken Sie auf dieses Symbol um es auszuwählen / zu bestätigen.
5.3 Dateien hochladen
Klicken Sie zunächst auf den Button "Datei auswählen" und wählen dann die entsprechende Datei auf Ihrem PC aus. Der Dateiname sollte nun zu sehen sein.
Wählen Sie nun einen Ordner aus, in den die Datei hochgeladen werden soll.
Anschließend klicken Sie auf den Button "Neue Datei hochladen".
Die Datei sollte nun im entsprechenden Ordner liegen.
Sie können mehrere Dateien gleichzeitig hochladen. Markieren Sie dazu bei der Auswahl einfach die entsprechenden Dateien. Die Anzahl der Ausgewählten Dateien erscheint dann im Upload-Feld.
Bitte verwenden Sie bei den Dateinamen keine Umlaute, Sonderzeichen oder Leerzeichen.
5.4 Erlaubte Dateigrößen und Dateiformate / -endungen
Die erlaubte Dateigröße und Dateiformate legen Sie im Adminbereich unter dem Menü-Punkt "Einstellungen" fest.
Standardmäßig sind folgende Formate erlaubt (allow_extensions):
png, jpg, jpeg, gif, tif,
txt, zip, rar, 7z, doc, pdf, xml, xls
Die Standardgröße für Dateien ist auf 2MB eingestellt (allow_file_size).
6 SHOP
7 BILDER-GALERIE
Legen Sie sich eine Galerie aller Ihrer Bilder an. Sie können dabei alle Bilder in bestimmte Kategorien einsortieren und die Bilder einzeln benennen.
Der erste Pfad ist der Hauptpfad und Startpfad der Galerie.
7.1 Kategorie anlegen
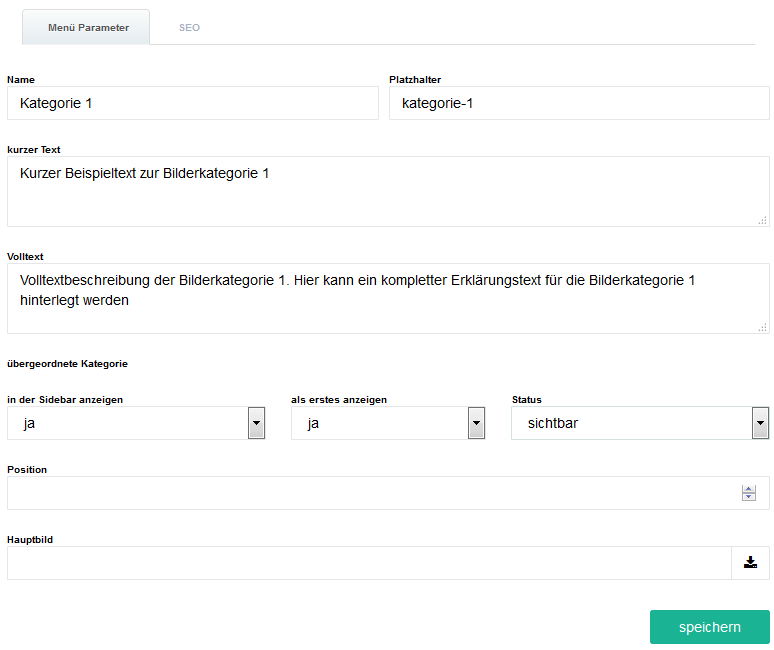
7.1.1 Menü Parameter
| Parameter | Beschreibung |
| Name | vergeben Sie einen Namen für die Kategorie |
| Paltzhalter | Vergeben Sie einen Platzhalter für die Kategorie. Es wird ihnen ein Vorschlag angezeigt. Übernehmen Sie diesen, wenn er Ihnen zusagt. Der Platzhalter sollte eine eindeutige und nur einmal verwendete Bezeichnung sein. |
| kurzer Text | beschreiben Sie kurz die Kategorie |
| Volltext | Sie können hier ausführlich die Kategorie beschreiben. |
| Übergeordnete Kategorie | Wenn es sich um einen Unterkategorie handelt, können Sie hier die übergeordnete Kategorie auswählen. |
| in der Sidebar anzeigen | Soll die Kategorie in seitlichen Menü angezeigt warden, tragen Sie hier "ja" ein. |
| als erstes anzeigen | Wenn die Kategorie als Startkategorie angezeigt werden soll, dann tragen Sie hier "ja" ein. |
| Status | nicht aktiv: Kategorie wird nicht angezeigt.
sichtbar: Kategorie wird angezeigt |
| Position | An welcher Position soll die Kategorie angezeigt werden. |
| Hauptbild | Wählen Sie ein Hauptbild zu der Kategorie aus. |
7.1.2 SEO
Siehe hierzu das
Kapitel 3 SEO.
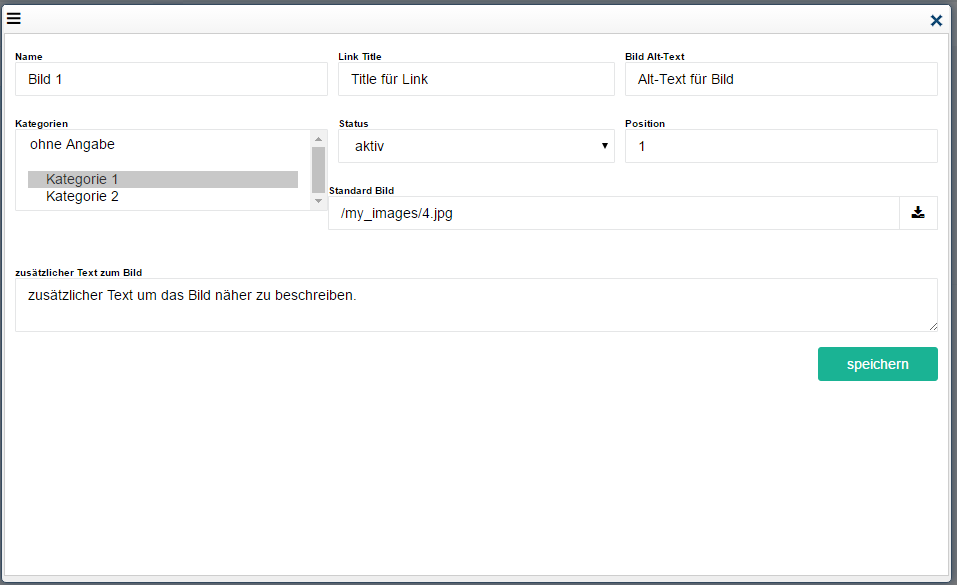
7.2 Datei / Bild hinzufügen
Sie können nun einer Kategorie verschiedene Dateien / Bilder hinzufügen
| Parameter | Beschreibung |
| Name | vergeben Sie einen Namen für die Datei / Bild |
| Link Title | Title für den Link (Hover-Effekt beim Bild) |
| Bild Alt-Text | Tragen Sie hier einen alternativen Text für das Bild an. Dieser wird angezeigt, sollte es einmal nicht möglich sein, das Bild darzustellen. Auch für die Barrierefreiheit werden diese Texte verwendet. |
| Kategorien | Ordnen Sie das Bild einer bestehenden Kategorie zu. |
| Status | aktiv: Bild wird angezeigt
nicht aktiv: Bild wird nicht angezeigt |
| Position | An welcher Position soll das Bild innerhalb der Kategorie erscheinen. |
| Standard Bild | Wählen Sie mit Hilfe des Dateimanagers ein Bild aus oder laden Sie ein Bild auf den Server hoch. |
| zusätzlicher Text zum Bild | Sie haben die Möglichkeit zusätzlichen Text dem Bild zuzuordnen. |
7.3 Kategorien / Bilder / Dateien editieren und löschen
Mit den Symbolen

können Sie bestehende Kategorien / Bilder / Dateien abändern oder löschen.
8 HTML-TAGS FÜR FORMATIERUNGEN
8.1 Schriftformatierung
| HTML Tag | Beschreibung |
| <strong>Ihr Text</strong> | Bold, Fettschrift |
| <i>Ihr Text</i> | Italic, Kursivschrift |
| <u>Ihr Text</u> | Underline, Unterstrichen |
| <em>Ihr Text</em> | Hervorgehoben, kursiv |
| <span style="font-size: 12px;">Ihr Text</span> | Schriftgröße in Pixel |
| <span style="font-family: Arial;">Ihr Text</span> | Schriftart |
| <small>Ihr Text</small> | kleiner Text,
für das "Kleingedruckte" |
8.2 Absätze
| HTML Tag | Beschreibung |
| <p>Ihr Text</p> | Blockabsatz |
| Ihr Text <br /> | Zeilenumbruch |
| <hr /> | horizontale Linie |
8.3 Überschriften
| HTML Tag | Beschreibung |
| <h1>Ihr Text</h1> | Hauptüberschrift. Darf nur ein Mal pro Seite existieren. Wichtig für SEO. |
| <h2>Ihr Text</h2> | Unter-Überschrift zu <h1>. Nicht zu oft verwenden (max. 6-8 mal pro Seite). Besser noch einmal mit <h3>-<h5> unterteilen. |
| <h3>Ihr Text</h3> | Als Unter-Überschrift zu <h2> |
| <h4>Ihr Text</h4> | Als Unter-Überschrift zu <h3> |
| <h5>Ihr Text</h5> | Als Unter-Überschrift zu <h4> |
8.4 Umlaute und Sonderzeichen in HTML
| Normal | HTML |
| ä | ä |
| ö | ö |
| ü | ü |
| ß | ß |
| Leerzeichen | |
| © | © |
| ® | ® |
| ™ | ™ |
| € | € |
| ½ | ½ |
| ° | ° |



 können Sie weitere Menü-Punkte hinzufügen.
können Sie weitere Menü-Punkte hinzufügen. mit den Menüpunkt-Optionen können Sie die angelegten Menüpunkte bearbeiten und die dazugehörige Seite zur Bearbeitung öffnen.
mit den Menüpunkt-Optionen können Sie die angelegten Menüpunkte bearbeiten und die dazugehörige Seite zur Bearbeitung öffnen.






 -Button
Seiten hinzufügen, mit
-Button
Seiten hinzufügen, mit  editieren
und mit
editieren
und mit  löschen.
Mit dem
löschen.
Mit dem  -Symbol können Sie sich die Seite in einem neuen Fenster anschauen.
-Symbol können Sie sich die Seite in einem neuen Fenster anschauen.

 -Symbol um eine neue Seite anzulegen.
-Symbol um eine neue Seite anzulegen.


 -Button können Sie einen Slider-Typ auswählen und die Dauer eines Wechsels einstellen.
-Button können Sie einen Slider-Typ auswählen und die Dauer eines Wechsels einstellen.


 -Symbol können Sie weitere Slider anlegen.
-Symbol können Sie weitere Slider anlegen.

 -Button können Sie weitere Slider-Elemente einem Slider hinzufügen, welche im vorher eingestellten Wechsel erscheinen.
-Button können Sie weitere Slider-Elemente einem Slider hinzufügen, welche im vorher eingestellten Wechsel erscheinen.








 -Symbol.
-Symbol.
 -Symbol können Sie neue Felder hinzufügen,
mit dem
-Symbol können Sie neue Felder hinzufügen,
mit dem  -Symbol können Sie Formularfelder wieder löschen.
-Symbol können Sie Formularfelder wieder löschen.




 Button können Sie einen neuen Blogartikel hinzufügen.
Button können Sie einen neuen Blogartikel hinzufügen. Symbolen können Sie bestehende Artikel bearbeiten oder löschen.
Symbolen können Sie bestehende Artikel bearbeiten oder löschen.

 -Symbol fügen Sie einen neuen Artikel Ihrem Blog hinzu.
-Symbol fügen Sie einen neuen Artikel Ihrem Blog hinzu.
 -Symbol können Sie weitere Bilder Ihrem Blogartikel hinzufügen.
-Symbol können Sie weitere Bilder Ihrem Blogartikel hinzufügen. -Symbol können Sie ein unerwünschtes Bild wieder entfernen.
Wie Sie ein Bild hochladen und auswählen können, entnehmen Sie bitte dem Kapitel 5 Dateimanager.
-Symbol können Sie ein unerwünschtes Bild wieder entfernen.
Wie Sie ein Bild hochladen und auswählen können, entnehmen Sie bitte dem Kapitel 5 Dateimanager.





 -Symbol können Sie neue News hinzufügen.
-Symbol können Sie neue News hinzufügen.




 -Symbol. Nach erfolgreicher Erstellung erscheint ein Post-It mit dem aktuellen Datum:
-Symbol. Nach erfolgreicher Erstellung erscheint ein Post-It mit dem aktuellen Datum:




















 Mit dem Dateimanager können Sie ein Hintergrundbild festlegen. Über das Zahnradsymbol geben Sie die Wiederholung des Bildes an (X-, Y-Achse, keine).
Mit dem Dateimanager können Sie ein Hintergrundbild festlegen. Über das Zahnradsymbol geben Sie die Wiederholung des Bildes an (X-, Y-Achse, keine).
 Geben Sie an, wieviel Prozent der gesamten Breite der Block / Container einnehmen darf.
Geben Sie an, wieviel Prozent der gesamten Breite der Block / Container einnehmen darf.
 Geben Sie eine Hintergrundfarbe an.
Geben Sie eine Hintergrundfarbe an.
 Starten Sie den Text-Editor
Starten Sie den Text-Editor
 Zentrieren Sie die gesamte Box
Zentrieren Sie die gesamte Box
 Fügen Sie eine leere Zeile ein
Fügen Sie eine leere Zeile ein
 -Symbol können Sie weitere Einstellungen vornehmen:
-Symbol können Sie weitere Einstellungen vornehmen:

 -Symbol können Sie die Werte auch einzeln angeben (top, left, right, bottom).
-Symbol können Sie die Werte auch einzeln angeben (top, left, right, bottom).
 Rahmen bearbeiten.
Rahmen bearbeiten. Schatteneffekt hinzufügen.
Schatteneffekt hinzufügen.









 .
Nun können Sie ganz einfach den Quellcode bearbeiten. Um eine bessere Übersicht zu bekommen, klicken Sie einfach auf das Icon
.
Nun können Sie ganz einfach den Quellcode bearbeiten. Um eine bessere Übersicht zu bekommen, klicken Sie einfach auf das Icon  Maximieren.
Der Quellcode wird dann auf dem ganzen Bildschirm angezeigt. Um wieder zu der alten Ansicht zurück zu kehren, klicken Sie einfach erneut auf dieses Icon
Maximieren.
Der Quellcode wird dann auf dem ganzen Bildschirm angezeigt. Um wieder zu der alten Ansicht zurück zu kehren, klicken Sie einfach erneut auf dieses Icon
 .
.




 -Button ein neues Verzeichnis an.
Mit den Icons
-Button ein neues Verzeichnis an.
Mit den Icons 



 können Sie bestehende Kategorien / Bilder / Dateien abändern oder löschen.
können Sie bestehende Kategorien / Bilder / Dateien abändern oder löschen.